By decoding the QR code basics, you’ll see how the structure of the QR code—from the patterns you scan to the hidden qr code data structure—translates into practical solutions.
Picture this as exploring the anatomy of a QR code, where each tiny square, known as a “module,” works together like puzzle pieces to store important information. This might sound complex, but by the end of this guide, you’ll feel confident reading a qr code structure, knowing exactly why every line, dot, and blank space is there.
QR Code Structure
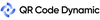
When you look at a QR code, you see a grid of black and white squares. But behind this seemingly simple design lies an intricate structure with specific components, each performing a vital role.
Let’s break it down step by step to understand the structure of a QR code in detail:

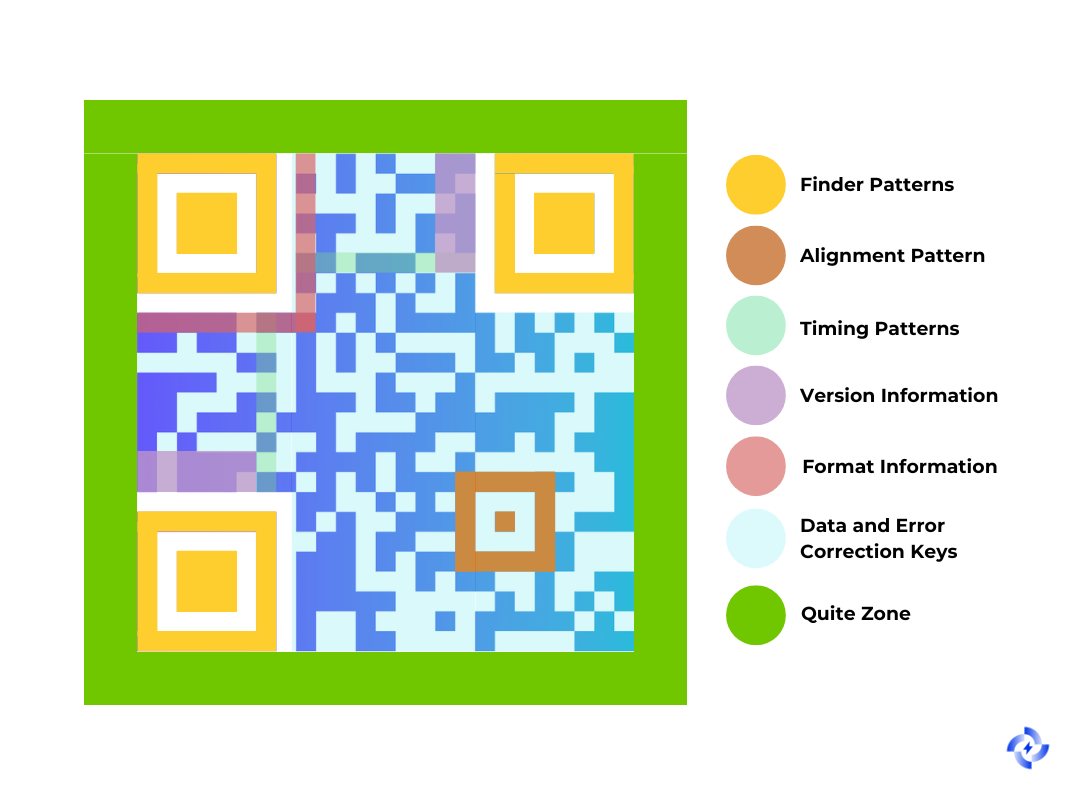
1. Finder Patterns: Locating the QR Code
Finder patterns are the three large squares positioned at three corners of the QR code. They are critical for ensuring the scanner can detect the QR code quickly and determine its orientation, regardless of how the code is positioned.

These squares consist of a black square surrounded by a white border, which is then encased in another black square. The consistency of this pattern makes it possible for the scanner to locate the QR code even in cluttered or noisy backgrounds.
These patterns are what make QR codes so reliable, even in challenging conditions like tilted angles or poor lighting.
Key Features:
- Found at the top-left, top-right, and bottom-left corners.
- Enable high-speed and accurate scanning.
- Help the scanner determine the code’s orientation.
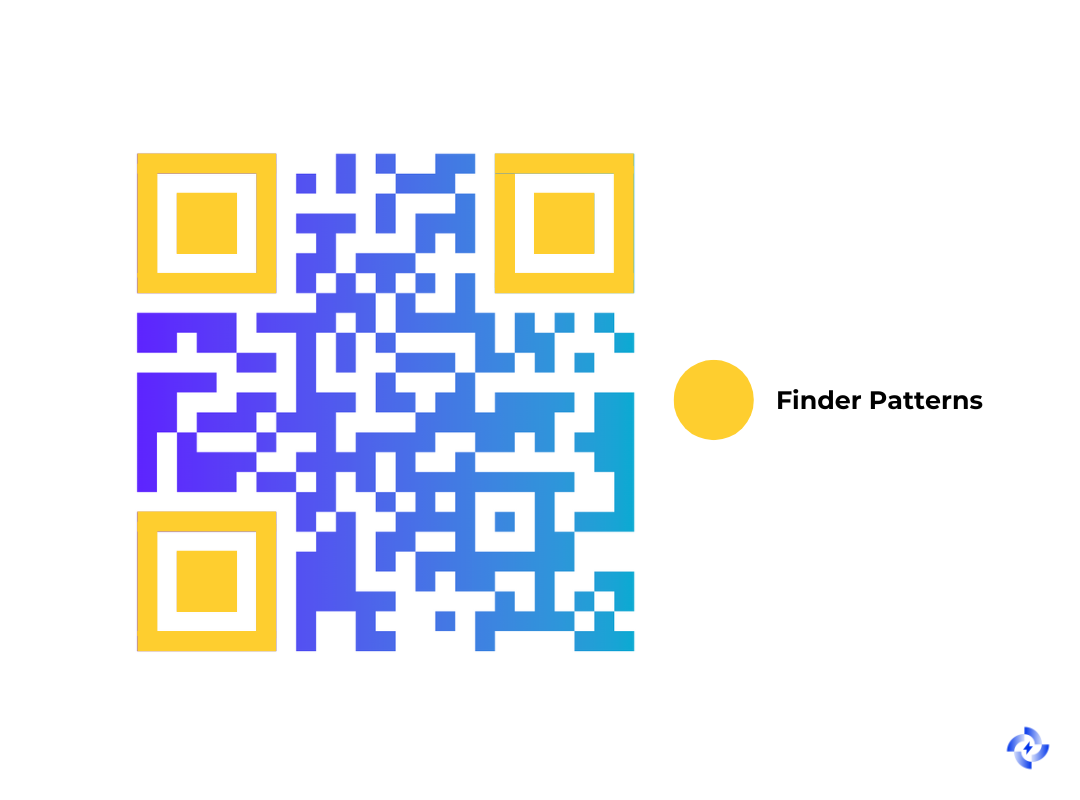
2. Alignment Patterns: Ensuring Data Accuracy
Alignment patterns are smaller squares found within the QR code, especially in larger versions. Their role is to correct distortions that can occur during printing or scanning. For example, if the QR code is printed on a curved surface like a bottle, the alignment patterns ensure the code remains scannable.

The number of alignment patterns increases as the QR code version increases. You may not see these patterns in smaller codes because they’re only necessary for larger data capacities.
Key Features:
- Smaller squares compared to finder patterns.
- Positioned strategically within the grid for larger QR codes.
- Ensure the code remains readable despite distortions.
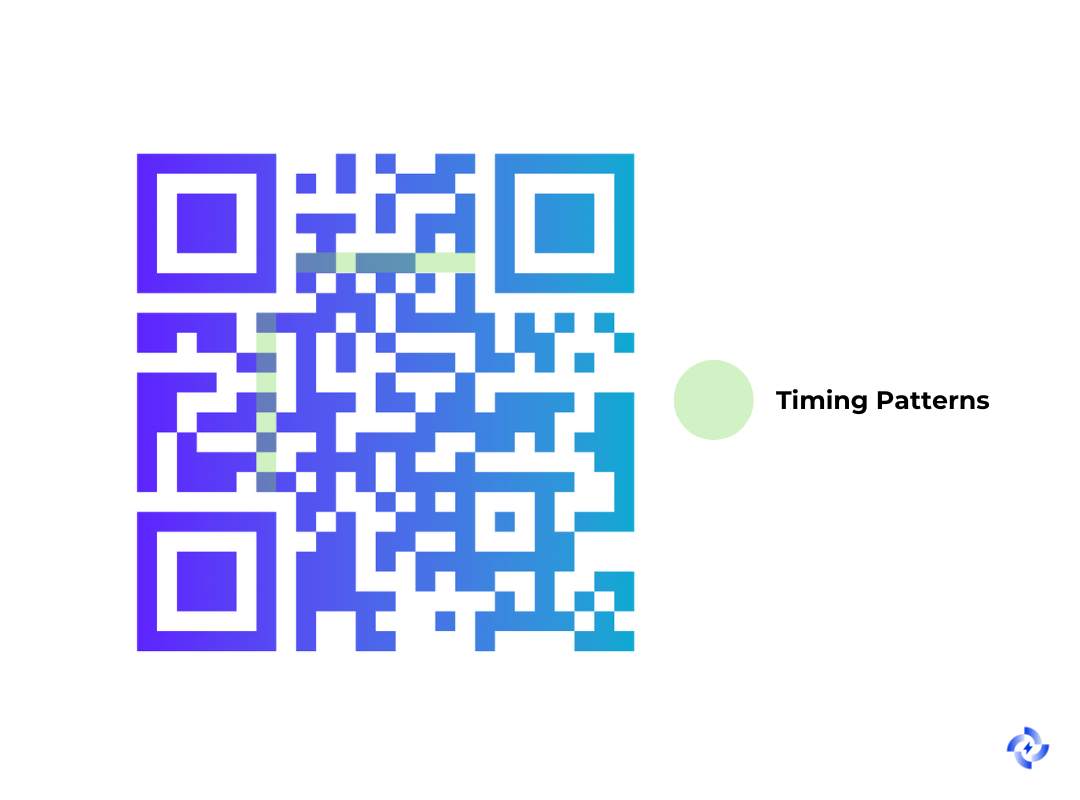
3. Timing Patterns: Defining the Grid
Timing patterns are sequences of alternating black and white modules that run horizontally and vertically between the finder patterns. These patterns are like rulers for the scanner, helping it measure the size of the modules and define the grid structure.

As I see it, timing patterns are the unsung heroes of the QR code structure because they ensure that the scanner can accurately interpret the code, no matter its size or complexity.
Key Features:
- Alternating black and white squares.
- Help determine module size and grid layout.
- Run between the finder patterns horizontally and vertically.
4. Format Information: Enhancing Scannability
The format information is located near the finder patterns and contains essential data about the QR code’s error correction level and masking pattern. This information ensures the code remains scannable even if part of it is damaged or obscured.

In my opinion, this is one of the most innovative aspects of the anatomy of a QR code. By including QR code error correction data here, QR codes can recover up to 30% of their data even if they’re partially damaged.
Key Features:
- Located around the finder patterns.
- Stores error correction and masking information.
- Enhances scannability under adverse conditions.
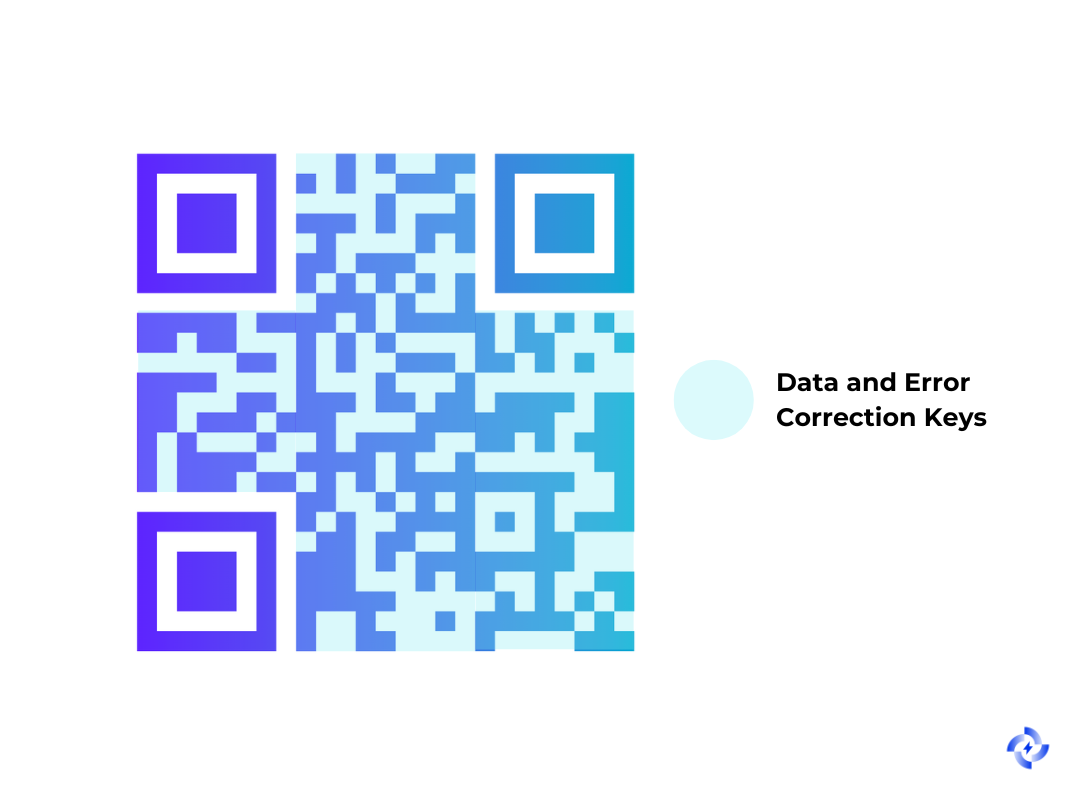
5. Data Modules: Where the Information Lives
The data modules are the core of the QR code. This is where the actual information, such as a URL or text, is stored. The data is encoded in binary format and arranged in a highly efficient manner to maximize storage capacity.
The number of data modules depends on the QR code’s version. For example, a Version 1 QR code has 21x21 modules, while a Version 40 QR code (the largest) has 177x177 modules.
According to my research, the QR code data structure is so efficient that it can store thousands of characters in a compact space.
Key Features:
- Encodes the actual data (text, URL, etc.).
- Arranged in a binary format.
- Capacity increases with the QR code version.
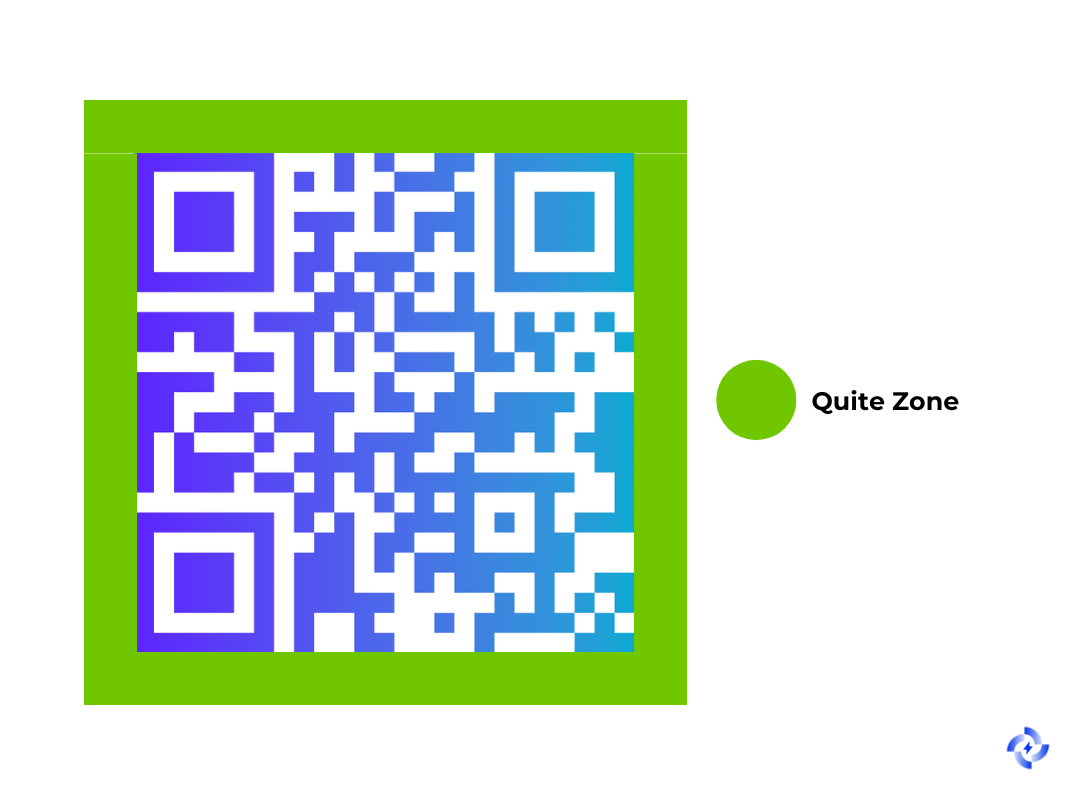
6. Quiet Zone: Defining the Boundaries
The quiet zone is the blank margin surrounding the QR code. While it might seem insignificant, this white space is critical for the scanner to differentiate the QR code from its surroundings. Without the quiet zone, the scanner might misinterpret background elements as part of the code.

Key Features:
- Minimum of four modules thick.
- Provides contrast between the QR code and its background.
- Essential for accurate scanning.
7. Error Correction Keys: Building Resilience
Thanks to their error correction keys, QR codes are designed to withstand damage. Using Reed-Solomon error correction, QR codes can recover data even if up to 30% of the code is damaged. This makes them highly reliable for use in harsh conditions, like outdoor advertising or industrial settings.

The level of error correction can be adjusted based on the application. For example:
- Level L: 7% of the code can be restored.
- Level M: 15% of the code can be restored.
- Level Q: 25% of the code can be restored.
- Level H: 30% of the code can be restored.
Key Features:
- Ensures data recovery even if the code is damaged.
- Uses Reed-Solomon error correction.
- Adjustable levels for different use cases.
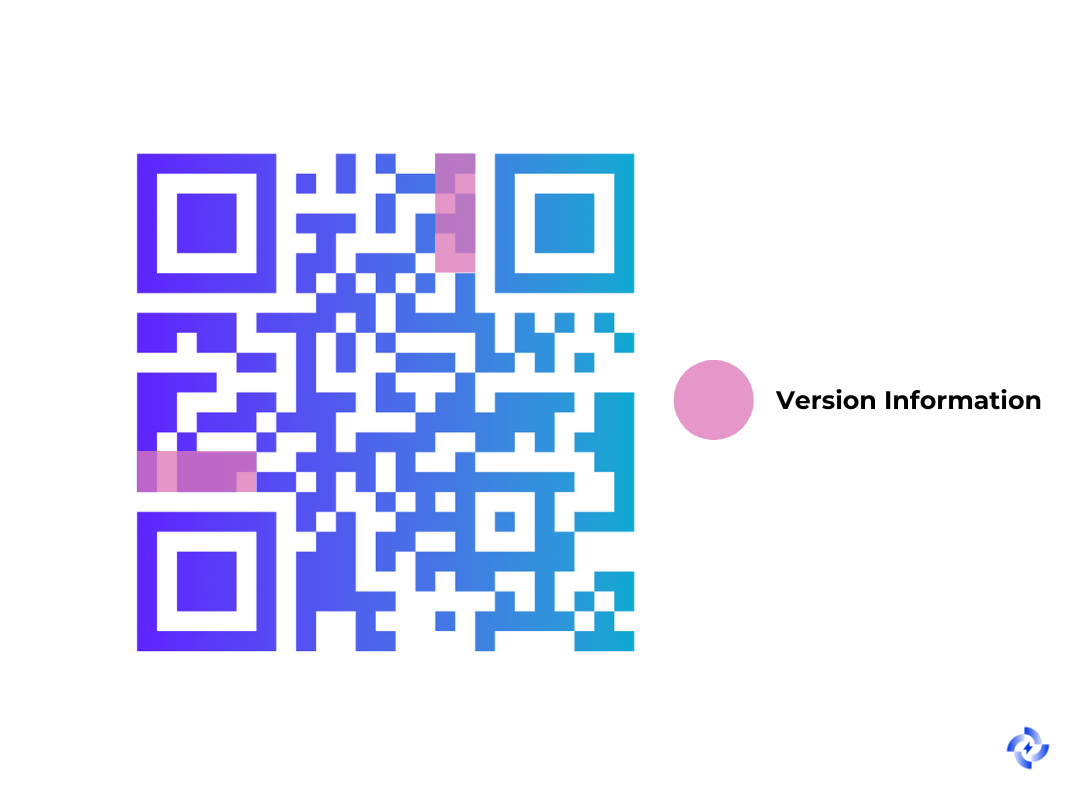
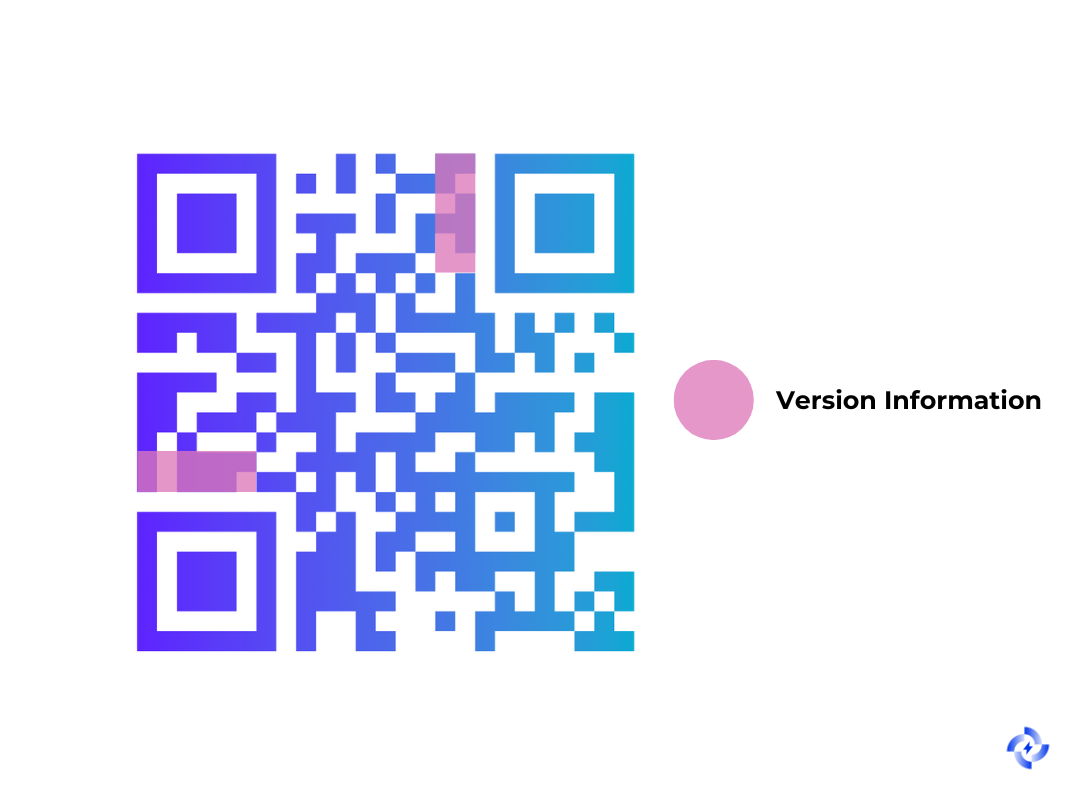
8. Version Information: Understanding the Grid Size
The version information is a metadata layer embedded in QR codes to indicate the code's version, determining its grid size and data capacity. This information becomes critical for larger QR codes (Version 7 and above) and is encoded in binary format within specific areas of the code.

Version information helps scanners accurately decode QR codes, particularly those with high data capacity. It is placed near the alignment patterns for easy detection.
Key Features:
- Indicates the QR code version (from 1 to 40).
- Found near alignment patterns in larger QR codes (Version 7 and above).
- Supports accurate scanning and data decoding.
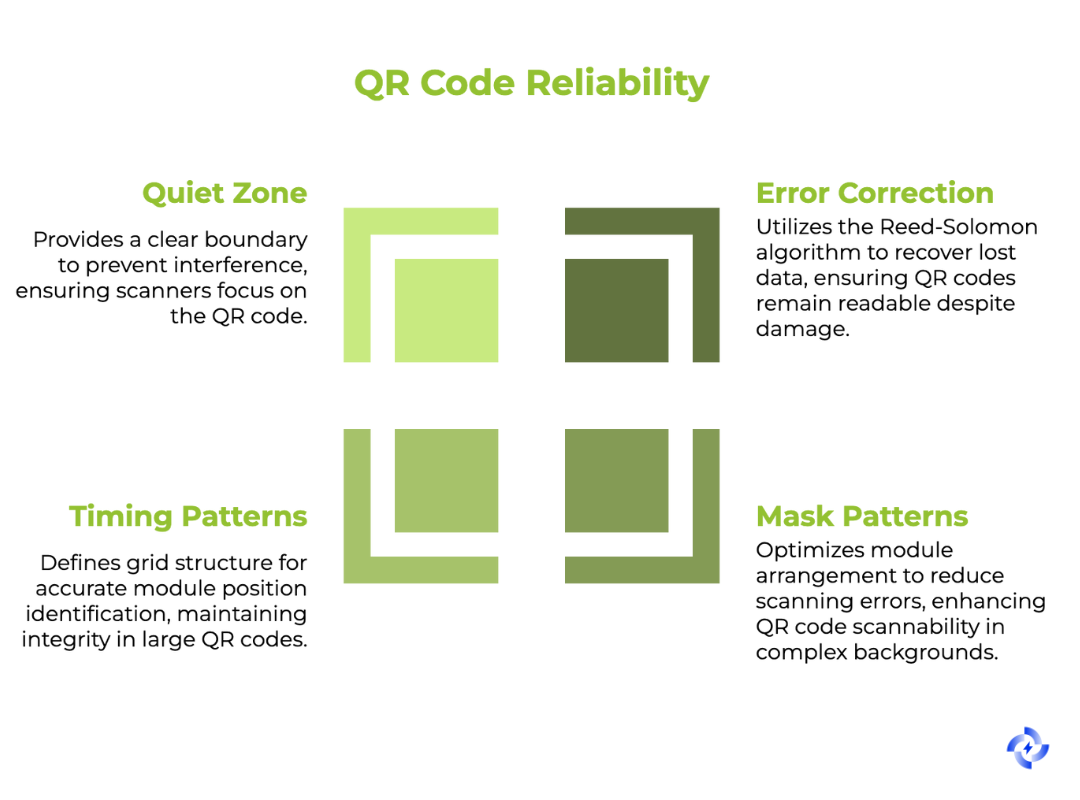
How the QR Code Structure Ensures Reliability
Now that we’ve broken down the anatomy of a QR code, let’s explore how these elements work together to ensure reliability and accuracy.

Error Correction Keys: Safeguarding Against Damage
One of the most remarkable features of QR codes is their error correction capability. Using the Reed-Solomon algorithm, QR codes can recover lost or obscured data, making them resilient even in challenging environments.
This means that even if part of the code is scratched, smudged, or otherwise damaged, it can still be read accurately.
How it works:
- Error correction keys are embedded alongside data modules.
- The level of error correction is adjustable, ranging from Level L (low) to Level H (high), depending on the application.
- For instance, QR codes used in industrial settings often utilize Level H, which can recover up to 30% of lost data.
Example: Imagine a QR code on a billboard exposed to rain and scratches. With error correction, it remains scannable, ensuring customers can still access the encoded information.
Mask Patterns: Enhancing Scannability
Mask patterns optimize the arrangement of black and white modules to reduce the likelihood of scanning errors. Without masking, areas of the QR code could create patterns that confuse scanners.
How it works:
- Eight possible mask patterns are applied during QR code generation.
- The best mask is chosen based on a penalty score, which evaluates factors like consecutive modules of the same color and dense areas.
- By balancing the distribution of black and white modules, mask patterns ensure smooth scanning.
Example: A QR code placed on a busy background, like a colorful product label, relies on its mask pattern to remain readable despite the visual noise.
Timing Patterns: Maintaining Structural Integrity
Timing patterns play a crucial role in defining the grid structure, ensuring that scanners can accurately identify module positions, even in large or complex QR codes.
Key Points:
- Timing patterns guide the scanner in determining the size and alignment of modules.
- This structural precision is vital for decoding large QR codes with high data capacities.
Example: A QR code on a folded leaflet can still be scanned correctly because timing patterns account for slight distortions.
Quiet Zone: Preventing Interference
The quiet zone, though seemingly simple, is essential for creating a reliable boundary between the QR code and its surroundings.
Why it matters:
- Without the quiet zone, background elements could interfere with scanning.
- The quiet zone ensures that scanners focus solely on the QR code’s grid.
Practical Tip: Always maintain at least four modules’ worth of white space around your QR code when designing it for print or digital use.
Integration of Components: How It All Comes Together
Every component of the QR code structure, from finder patterns to error correction keys, is designed to work in harmony. This integration ensures that QR codes remain reliable, whether they’re scanned at an angle, partially damaged, or placed in visually cluttered environments.
- Error correction and masking enhance scannability in imperfect conditions.
- Timing patterns and alignment patterns ensure data accuracy and structural integrity.
- The quiet zone and finder patterns create a scannable boundary and orientation reference.
Next, we’ll explore actionable tips for leveraging these structural features to design optimal QR codes for your use cases.
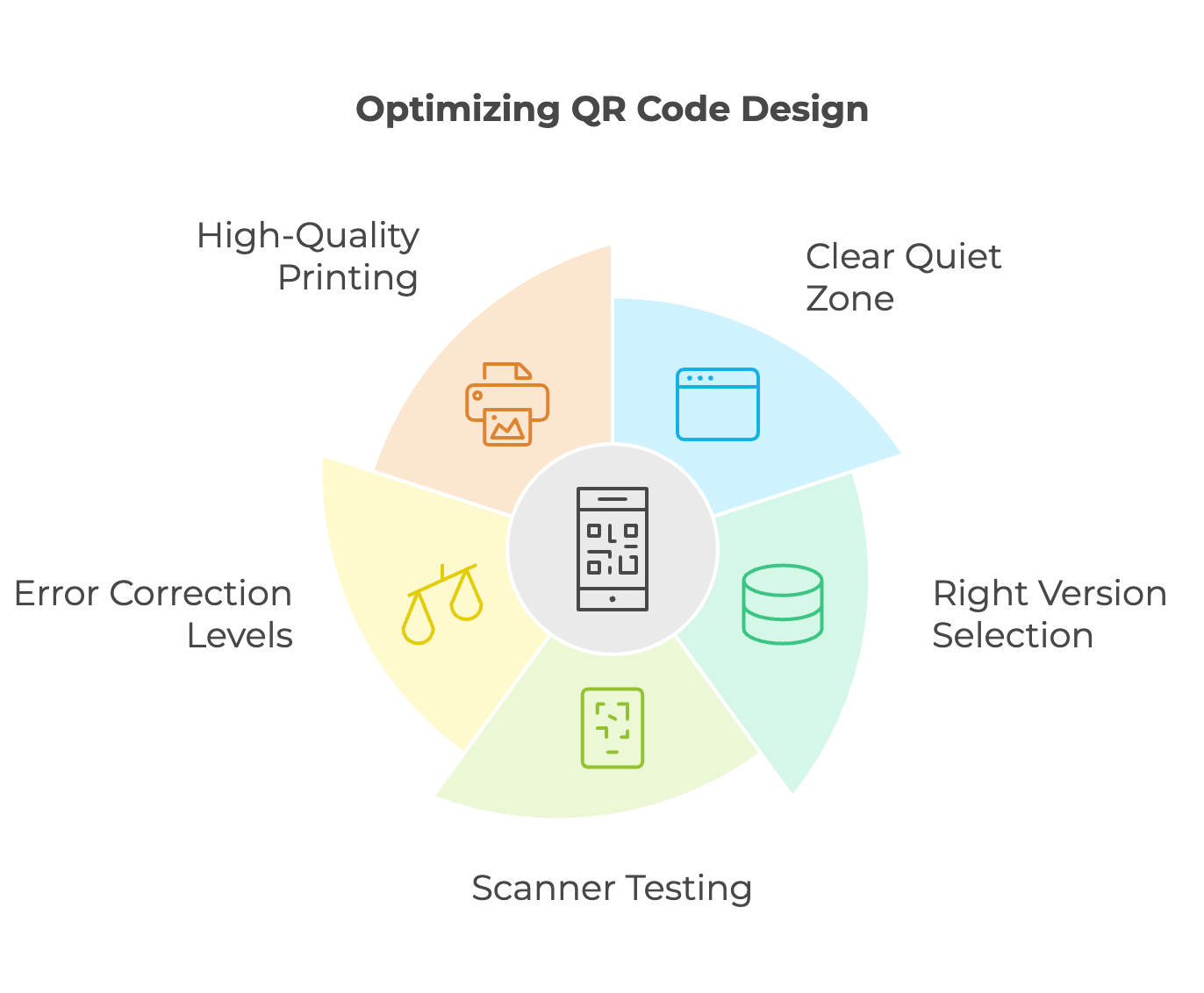
Designing QR Codes with Optimal Structure: Actionable Tips
Creating a QR code isn’t just about generating one that works—it’s about designing it with optimal structure to maximize scannability, resilience, and usability.
Based on my observations, the following actionable tips can help you make the most of your QR codes:

1. Ensure a Clear Quiet Zone
The quiet zone is non-negotiable. Without sufficient blank space around the code, scanners may struggle to identify the boundaries, especially in visually busy environments.
Actionable Tip: Always maintain at least four modules of blank space around your QR code. For digital displays, ensure high contrast between the QR code and its background.
2. Choose the Right Version
Selecting the correct version ensures you have enough data capacity without overcomplicating the structure.
Actionable Tip: Use smaller versions for URLs or basic information. Opt for higher versions only when encoding larger datasets, like multimedia links or detailed contact information.
3. Test with Different Scanners
Not all scanners are equal. Testing your QR code across a variety of devices ensures universal readability.
Actionable Tip: Test your QR code with both smartphone cameras and dedicated QR scanners to confirm compatibility.
4. Incorporate Error Correction Levels Wisely
While higher error correction levels improve resilience, they can also increase the size of your QR code.
Actionable Tip: For everyday use, stick to Level M. For industrial or outdoor use, choose Level Q or H to ensure readability under tough conditions.
5. Use High-Quality Printing
Print quality can make or break your QR code’s functionality.
Actionable Tip: Print QR codes in vector formats (like SVG or EPS) to ensure clarity and scalability. Avoid pixelated or blurry outputs.
Conclusion: Why QR Code Structure Matters
Understanding the structure of a QR code is key to appreciating its reliability and versatility. Each element, from finder patterns to data modules, is vital in ensuring that the code is scannable, accurate, and resilient.
By decoding the anatomy of a QR code, you gain insights into how these compact grids can hold vast amounts of information while remaining functional under challenging conditions.
The design of a QR code is a perfect blend of simplicity and sophistication, making it one of the most effective tools for modern data sharing. Whether you’re creating QR codes for marketing, logistics, or personal use, knowing their structure will help you optimize their functionality and impact.
FAQ: Common Questions About QR Code Structure
1. What are the three squares in a QR code called?
The three large squares at the corners of a QR code are called finder patterns. They help scanners quickly locate and orient the QR code for accurate reading.
2. What is the purpose of the quiet zone in a QR code?
The quiet zone is the blank margin surrounding the QR code. It creates a clear boundary, ensuring the scanner can distinguish the QR code from its surroundings.
3. How does error correction work in QR codes?
QR codes use Reed-Solomon error correction to recover data even if up to 30% of the code is damaged. This makes them highly reliable in various environments.
4. What is the version information in a QR code?
Version information indicates the QR code’s size and data capacity. It becomes especially important for larger codes (Version 7 and above) and is embedded within the code’s structure.
Visit our other blogs: